Autoscrolling and Curved Terrain for an Endless Runner
Hello, I’m James and today I’m going to talk about how our team started the process of creating our game SuperKlutz!
The first mechanic necessary to create an endless runner game is automatically scrolling terrain – for an endless runner game, you don’t want the player object itself to move forward, because it makes a lot of the 3D math more difficult when the player is moving constantly, and we need to keep spawning terrain anyway, so it’s easiest to just keep the player’s default position at the Origin, XYZ = 0,0,0, and have them simply run in place. This way, we can “be lazy” with most of our calculations, and in a lot of cases we can just use Vector3.Zero instead of creating a reference to the player.

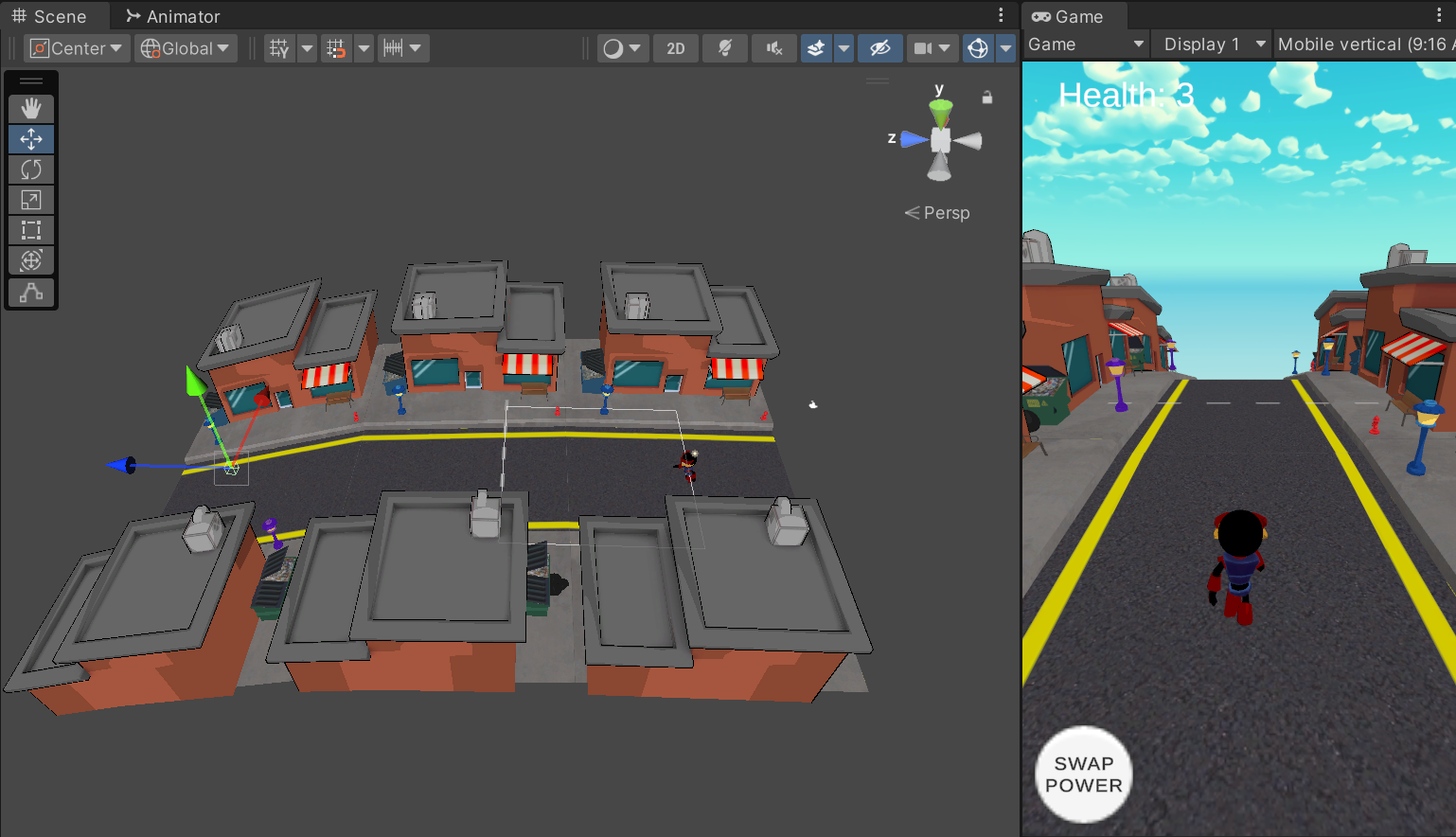
Above, the player is visible on the right side of the road, and our terrain spawner is selected on the left, it’s an invisible object placed where the red, green, and blue arrows are coming from. We simply create a new “tile” right on top of that spawner, and tell it to move along toward the player.
To the right of the overhead view, you can see the player’s view.
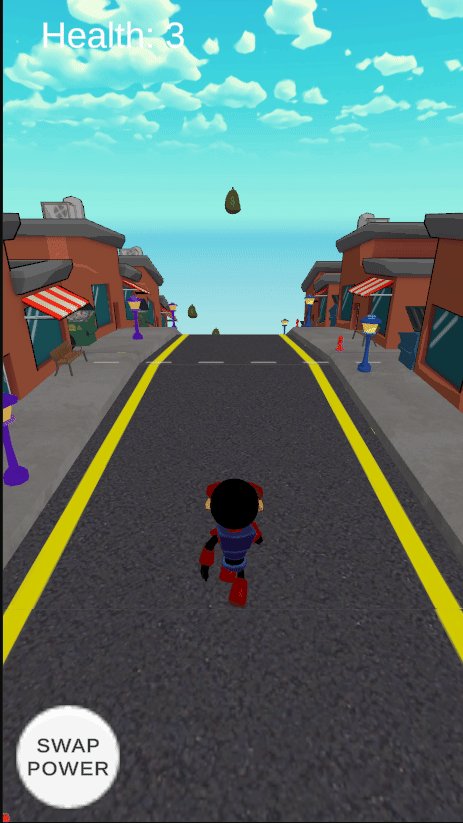
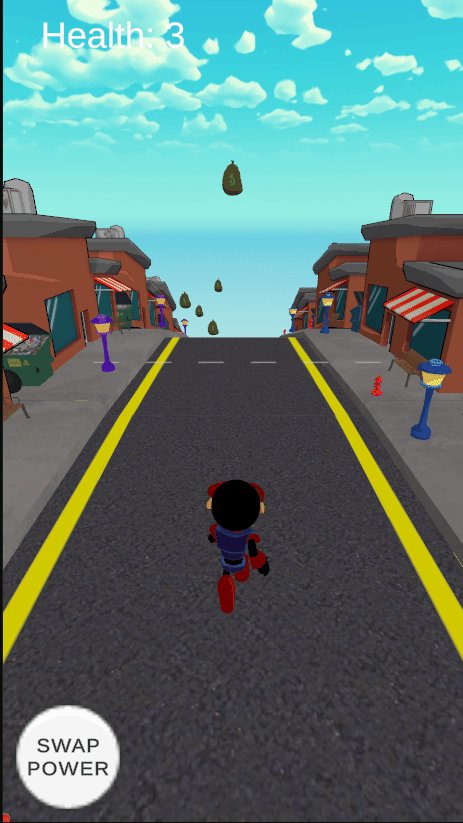
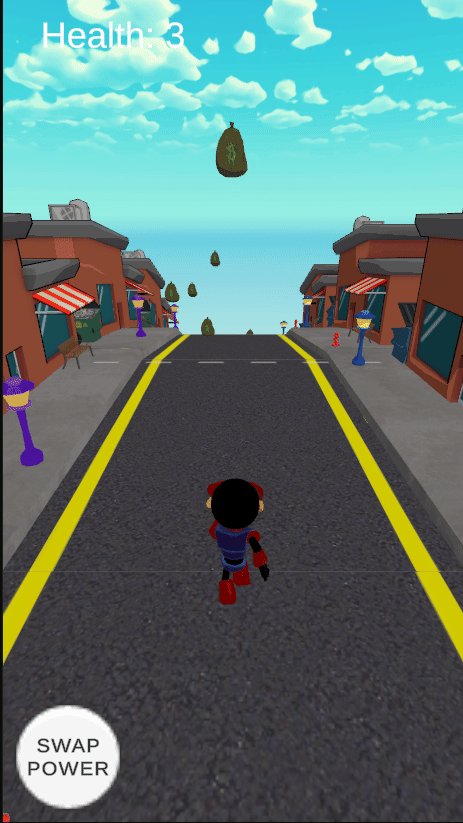
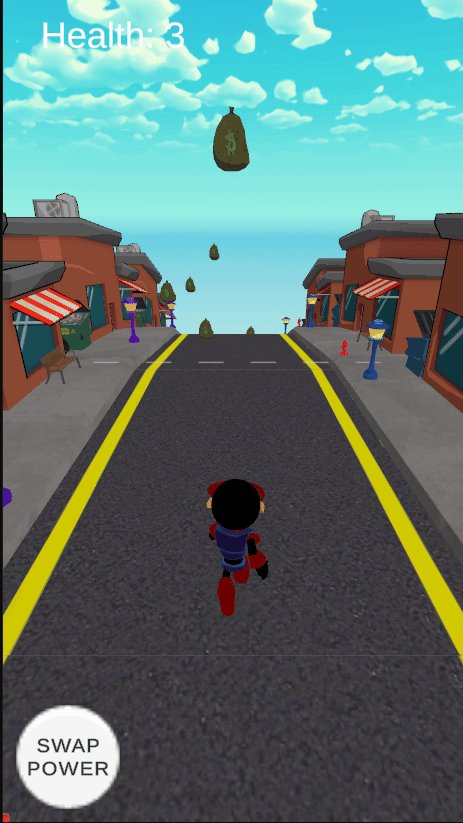
You may notice, that the end of the road furthest away from the player is curved downwards – this is an effect to create a horizon line, as well as a mechanism to hide upcoming objects from the player, and to create some tension.
We accomplish this effect pretty easily – a simple shader does the trick!

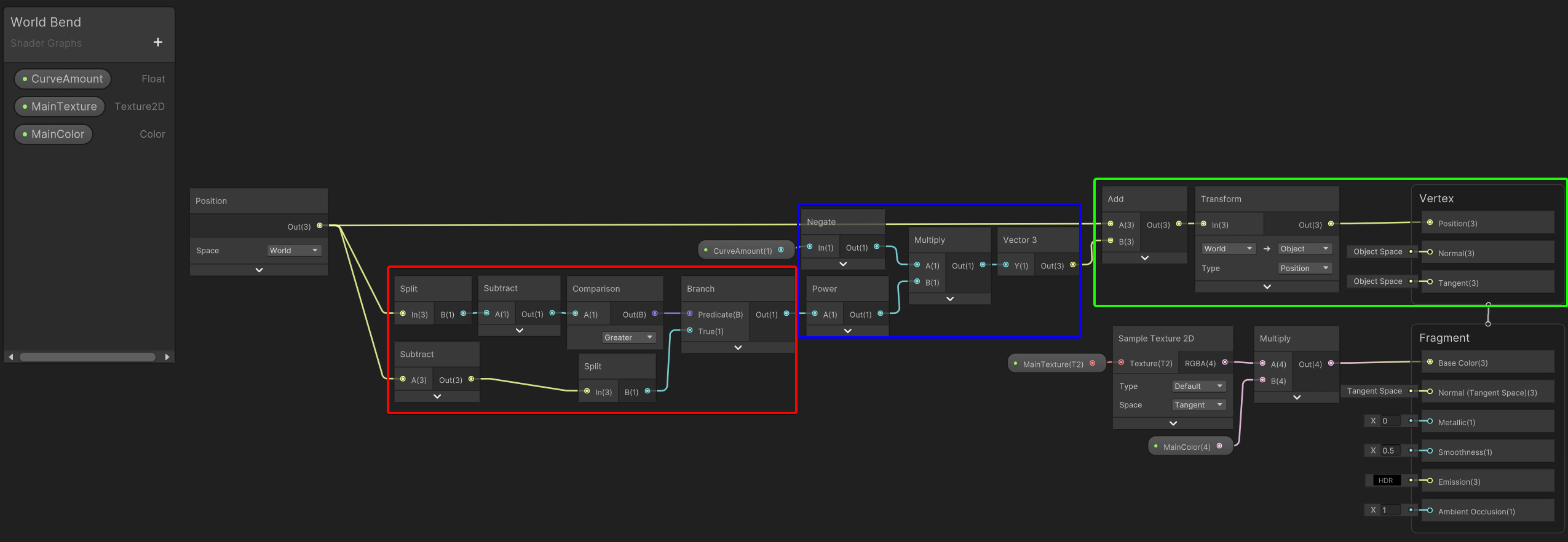
If you know how Shader Graphs work, this is probably nothing crazy besides the math involved. If you don’t know about them, they pretty much replace a bunch of coding with these “nodes” to make it easier to build them. For this graph, the window on the left hold some variables I need to be able to adjust, per-material. The node immediately next to it is a simple reference to the position of the object the shader is on, then from there the red section is some math to determine the distance to start curving the world, the blue section is some more math that creates the curve itself by adjusting the vertices of the object, and then the green section takes that math and applies it to the object. There is a small bit right below the green section, but that was placeholder to pass the texture on to the object as well.
Put together, the player sees this!

Files
Get SuperKlutz!
SuperKlutz!
Superklutz: The Awfully Good Villain!
| Status | Prototype |
| Author | Ale157 |
| Genre | Adventure, Action, Platformer |
| Tags | 3D, Endless Runner, infinite-runner, Runner, Singleplayer, Unity |
More posts
- The Interaction System: The Heart of the GameJul 30, 2024
- Cutscene ArtJul 16, 2024
- Elemental Particle EffectsJul 09, 2024
- 2D comic effects in 3D!Jul 08, 2024
- Environment Prop DetailsJul 01, 2024
- Characters designs update and UI Bar.Jul 01, 2024
- Level Design Update and AudioJun 24, 2024
- Toon Shader and OutlinesJun 12, 2024
- Characters designs and models.Jun 11, 2024
- Level Design and EnvironmentsJun 11, 2024
Leave a comment
Log in with itch.io to leave a comment.